In today’s digital landscape, websites are the cornerstones of any online presence. But before you dive headfirst into design and aesthetics, there’s a crucial step that lays the groundwork for a successful website: wireframing.
Often misunderstood as a fancy sketch, website wireframing is a powerful tool that prioritizes functionality and user experience. We’ll explore what wireframes are, why they’re essential, and how to craft them yourself!
Table of Contents
What is Website Wireframing?
Imagine a website stripped down to its bare essentials, like a blueprint for a house that shows the walls and doorways but not the furniture or paint colors. That’s essentially what a website wireframe is: a low-fidelity visual representation of a website’s layout, focusing on functionality and how users will navigate through the site rather than its visual design.
Instead of fancy graphics and color schemes, wireframes use basic shapes and boxes to represent different elements on a webpage. These elements can include:
Navigation
This refers to the menus and links that allow users to find their way around the website. In a wireframe, the navigation might be represented by a simple bar at the top or side of the page with placeholder text for menu items.
Content Areas
These are the sections where the actual content of your website will live. This could be text, images, videos, or any other type of information you want to convey to your visitors. In a wireframe, content areas are typically shown as rectangles or squares with labels like ‘Hero Image’ or ‘Product Description.’
Calls to Action (CTAs)
These are buttons or prompts that encourage users to take a specific action, such as making a purchase, signing up for a newsletter, or downloading a file. In a wireframe, CTAs might be represented by simple buttons with placeholder text like ‘Buy Now’ or ‘Learn More.’
By focusing on these core elements, website wireframing allows you to establish a clear and functional layout for your website before you even think about how it will look. It’s like creating a roadmap for your users. It ensures they can easily find the information they need and complete their desired actions. This focus on functionality during the wireframing stage helps avoid getting bogged down in aesthetics early on, allowing for a more efficient and iterative design process.
Why Wireframe a Website?
Taking the time to create website wireframes before diving into design offers a multitude of advantages that lay the foundation for a successful website. Here’s why wireframing is an essential step in the web design process:
Enhanced User Experience
A website’s primary purpose is to serve its users. Wireframing allows you to prioritize the user experience (UX) by focusing on how users will interact with and navigate the site. By laying out the core elements like navigation, content areas, and calls to action (CTAs), you can ensure a logical flow that guides users to their desired information and actions effortlessly. This early focus on usability helps identify potential roadblocks users might encounter, allowing you to address them before any design work begins.
Clearer Information Architecture
Imagine a library without a filing system – information would be scattered and chaotic, making it nearly impossible to find anything. Website wireframes act like a blueprint for your website’s information architecture, establishing a clear hierarchy and organization for the content.
This ensures a logical flow of information, guiding users from one section to the next in a way that aligns with their goals. By visualizing the placement of different content types during the wireframing stage, you can identify any potential confusion or redundancy in the information structure, leading to a more cohesive and user-friendly website.

Faster Design Iteration
Think of website design as a building process. Wireframes act like the initial sketches that allow you to solidify the core structure before getting into the finer details. By establishing the layout and functionality through wireframes, you can iterate on the design much faster and more efficiently.
This is because changes made at the wireframing stage are much easier and less time-consuming compared to making adjustments once the visual design is complete. This iterative process allows you to test different layouts and user flows with stakeholders and potential users to ensure the final design is truly optimized for both functionality and aesthetics.
Cost-Effectiveness
Making changes to a website’s design after the visual elements are in place can be a costly and time-consuming endeavor. Wireframing helps you avoid this by identifying and addressing any structural issues early on.
By visualizing the layout and functionality in a low-fidelity format, you can pinpoint potential problems with navigation, content organization, or CTA placement before any design work is finalized. This proactive approach saves time and resources in the long run, preventing costly rework down the line.
How to Wireframe a Website?
Building a website starts with a solid foundation, and website wireframing provides the perfect roadmap to achieve this. Here’s a breakdown of the key steps involved in the wireframing process:
Understand Your Goals and Audience
Before putting pen to paper (or finger to digital tool), take a step back to define the overall goals of your website. What do you want users to achieve when they visit your site? Is it to make a purchase, sign up for a service, or simply learn more about your company?
Once you have a clear understanding of your website’s objectives, you can then identify your target audience. Who are you trying to reach with your website? Understanding their needs, expectations, and browsing habits will be crucial in crafting a user-friendly experience.
Map User Flows and Information Hierarchy
Now that you know your goals and target audience, it’s time to visualize how users will navigate your website. User flow refers to the journey a user takes to complete a specific task on your site. Sketching out these user flows helps identify the most common actions users will take and the information they’ll need to access along the way.
In tandem with user flows, consider the information hierarchy of your website. This refers to the organization of your content, prioritizing the most important information for users to find first. By establishing a clear hierarchy, you ensure a logical flow of information that guides users through the website in a way that aligns with their goals.
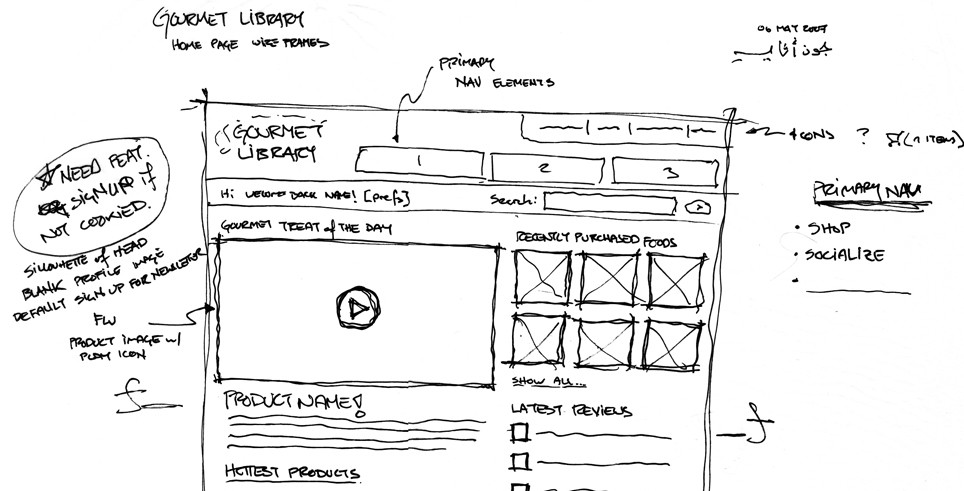
Create Low-Fidelity Wireframes
Here’s where the visual representation of your website comes to life. Low-fidelity wireframes are essentially basic sketches that focus on the layout and functionality of the website, not the visual design. You can use pen and paper or digital tools for this step.
The key is to keep things simple. Don’t worry about fancy fonts or colors – use basic shapes and boxes to represent different elements on the page, such as navigation menus, content areas, and calls to action (CTAs). While sketching, focus on clarity and usability. Ensure the navigation is intuitive, the content is well-organized, and CTAs are prominent.
Refining Through Iteration
The beauty of wireframes lies in their flexibility. The initial sketches are just the starting point. Once you have a basic wireframe, it’s time to gather feedback. Share your wireframes with colleagues, stakeholders, or even potential users to get their input. This feedback will help you identify areas for improvement and refine your wireframe to create a more user-friendly and effective design.
Don’t be afraid to iterate on your wireframes multiple times. This back-and-forth process allows you to test different layouts and functionalities before moving on to the visual design stage. The more you iterate, the closer you’ll get to a website that meets the needs of both your users and your business objectives.
What to Include in Your Wireframes?
Website wireframes are like blueprints for a house – they define the overall structure and layout before any construction begins. But unlike blueprints that focus on details like plumbing and electrical wiring, wireframes concentrate on the core elements that users will interact with on a website. Here’s a breakdown of the essential components that should be included in your wireframes:
Navigation Menus
Imagine a website without a map – users would be lost and frustrated. Navigation menus act as the roadmap for your website, guiding users to the information they seek. In wireframes, you’ll typically see these menus represented as simple bars or boxes positioned strategically on the page. There are three main types of navigation menus to consider:
- Header Navigation: This menu is usually located at the top of the page and provides access to primary sections of the website, such as ‘Home,’ ‘About Us,’ ‘Products,’ and ‘Contact.’
- Footer Navigation: Found at the bottom of the page, the footer navigation can house secondary links or legal information.
- Sidebar Navigation: This menu might be displayed on the left or right side of the page and can provide quick access to specific categories or functionalities, depending on the website’s content and structure.

Content Areas
This is where the heart and soul of your website resides – the content that informs, entertains, or persuades your users. In wireframes, content areas are typically shown as rectangles or squares with labels that describe the type of content that will be placed there.
For instance, you might have a rectangle labeled ‘Hero Image’ for the large banner image at the top of the homepage, or a square labeled ‘Product Description’ where the details about a specific item will be displayed.
Calls to Action (CTAs)
These are the elements that prompt users to take a desired action on your website, such as making a purchase, signing up for a newsletter, or downloading a file. In wireframes, CTAs are usually represented by simple buttons with placeholder text that clearly communicates the intended action. For example, a button labeled ‘Buy Now’ might be placed on a product page, while a button with the text ‘Subscribe’ could be located next to a signup form.
Search Bars
For websites with a large amount of content, including a search bar allows users to quickly find specific information. If your website benefits from a search function, you’ll want to include a placeholder for the search bar in your wireframes, usually positioned at the top of the page or within the header navigation.
Basic Page Layouts and Hierarchy
Wireframes establish the foundation for how your website will be organized. This includes defining the overall layout of each page, considering the placement of different content areas, and how they will interact with each other. By visualizing the hierarchy of information – what’s most important and what comes next – you can ensure a logical flow that guides users through the website in a clear and intuitive way.
Best Wireframing Tools
The world of website design offers a variety of tools to streamline the wireframing process. Here’s a closer look at some of the most popular options, catering to different needs and budgets:
Figma
Figma has become a popular choice for website wireframing, and for good reason. This user-friendly web-based tool offers a comprehensive set of features that go beyond just wireframing.
Figma boasts a clean and intuitive interface that’s easy to learn, even for beginners. You can drag and drop pre-built elements or use vector drawing tools to create custom shapes for your wireframes.
Figma offers a wealth of pre-made UI kits and wireframing templates that can serve as a starting point for your projects. This can save you a significant amount of time, especially if you’re new to wireframing.

One of Figma’s biggest strengths is its real-time collaboration capabilities. This allows multiple users to work on the same wireframe simultaneously, fostering seamless communication and feedback exchange within your design team.
Figma doesn’t stop at wireframing. It also allows you to create basic prototypes with interactive elements, enabling you to test user flows and gather feedback before moving on to the design stage.
It offers a free plan with basic features, making it a great option for individual users or small projects. For larger teams or those requiring advanced features like unlimited projects and cloud storage, paid plans are available.
Adobe XD
If you’re already familiar with the Adobe Creative Suite, Adobe XD might be a natural fit for your wireframing needs. This paid software caters specifically to UX/UI designers and offers a robust set of features geared towards creating professional-looking wireframes and prototypes.
Adobe XD goes beyond simple shapes and boxes. It offers a comprehensive set of design tools that allow you to create high-fidelity wireframes with more sophisticated layouts and visual elements.
If you’re using other Adobe software like Photoshop or Illustrator, XD integrates seamlessly with these tools, allowing you to easily import design elements into your wireframes.
XD excels in creating interactive prototypes that simulate real-world user interactions. This allows for a more realistic testing experience and provides valuable insights into user flow and potential usability issues.
XD provides features that make it easier to hand off your designs to developers. You can export assets directly from XD and generate code snippets for common UI elements, streamlining the development process.
Miro
For projects that require extensive collaboration and brainstorming, Miro stands out as a fantastic option. This online whiteboard tool goes beyond wireframing and offers a versatile platform for creative ideation and real-time teamwork.
Miro provides a vast digital canvas that allows for unlimited brainstorming and exploration. You can add various elements, like sticky notes, wireframe shapes, and even images, to your board, fostering a dynamic and collaborative environment.
Similar to Figma, Miro allows multiple users to work on the same project simultaneously. This real-time collaboration fosters open communication and makes it easy to gather and share feedback on your wireframes.
Miro integrates with a variety of other tools and platforms, making it easy to incorporate existing assets and workflows into your wireframing process. This flexibility allows you to tailor the platform to your specific needs.
Choosing the best wireframing tool depends on your specific needs and budget. Figma offers a well-rounded solution with a free plan, while Adobe XD caters to design-focused workflows.
If collaboration is your top priority, then Miro’s expansive canvas and real-time features might be the ideal choice. Consider the features and functionalities that align best with your project requirements and team dynamics to select the tool that will empower you to create effective and user-centered website wireframes.
AI-Powered Wireframing Tools: A Glimpse into the Future?
The world of website design is constantly evolving, and artificial intelligence (AI) is making its way into the wireframing process as well. Tools like Relume are emerging as a potential game-changer for designers and website creators. But how exactly can AI assist with wireframing, and what are the potential benefits and limitations of this technology?
AI-powered wireframing tools are designed to leverage the power of machine learning to automate and streamline certain aspects of the wireframing process.
Imagine feeding your website’s goals and target audience information into a tool and having the AI generate basic layout suggestions. This could be a time-saver, especially for those new to wireframing or for projects with tight deadlines.
AI can analyze existing website data and user behavior patterns to suggest relevant UI elements for your wireframes. This could include recommending optimal placements for navigation menus, calls to action (CTAs), or even suggesting content formats based on user preferences.
As you make changes to your wireframes, AI could analyze those changes and suggest further refinements. This could involve optimizing spacing, improving element hierarchy, or even identifying potential usability issues based on established design principles.
AI is still under development, and its creative capabilities are not yet on par with those of human designers. While AI can suggest layouts and elements, it may not be able to capture the unique vision and creativity that a human designer can bring to the table.
The effectiveness of AI-powered tools heavily relies on the quality of the data they are trained on. If the data is biased or incomplete, the suggestions generated by the AI could be misleading or ineffective.
Wireframing 101
Website wireframing is an essential step in creating a successful website. By prioritizing functionality and user flow before diving into design, you lay a solid foundation for a user-friendly and effective online experience. The wireframing process itself is achievable with pen and paper or through various digital tools, with options catering to different needs and budgets.
While AI-powered wireframing tools are emerging as a potential game-changer, offering features like layout suggestions and UI element recommendations, it’s important to remember that human expertise and creativity remain irreplaceable.
Ready to transform your website from an idea to a user-friendly reality? Let EvolveDash, your one-stop shop for digital marketing and web development, craft a winning strategy and wireframes that convert.
FAQs
- What are high-fidelity wireframes and how do they differ from low-fidelity wireframes?
High-fidelity wireframes are more detailed and resemble the final design with realistic layouts, colors, and fonts. They often include interactive elements. Low-fidelity wireframes, on the other hand, are basic sketches that focus on structure and layout without getting into design details.
- How can wireframing improve website SEO?
Wireframing helps organize website content clearly, which is essential for SEO. By structuring content in a logical way and making it easy for users and search engines to navigate, wireframes can enhance user experience, reduce bounce rates, and improve site ranking.
- What are the common mistakes to avoid when creating wireframes?
Common mistakes include neglecting the user experience, overcrowding the wireframe with too much information, ignoring mobile responsiveness, and failing to gather feedback from stakeholders or users before finalizing the wireframe.
- Can wireframing tools be used for mobile app design as well?
Yes, many wireframing tools, like Figma and Adobe XD, are designed to support mobile app wireframing. These tools allow you to create wireframes for both websites and mobile apps with features tailored to different screen sizes and user interactions.
- How long does it take to complete a wireframe for a website?
The time it takes to create a wireframe varies based on the complexity of the website. For a simple website, it might take a few hours. For a more complex site, it could take days or even weeks, depending on the level of detail and feedback involved.